오늘은 두 번째 티스토리 블로그에 적용한 고래 스킨 4.2 CSS 수정 편집으로 블로그 제목 이름 헤더 영역 배경색 변경에 대해 알아보도록 하겠습니다. CSS를 잘 모르는 분들도 쉽게 수정할 수 있는 부분이니 읽어보시면 되움이 될 것 같습니다.
많은 분들이 티스토리 스킨 추천으로 고래 스킨을 적용하고 계시죠. 그 이유는 아마도 비슷할 것 같은데요. 깔끔한 형태의 스킨이기 때문이죠. 따라서. 블로그의 목적 및 용도에 따라서 스킨을 좀 더 다양하게 바꾸고 싶다면 CSS 부분을 본인이 원하는 스타일로 변경해서 사용하시면 좀 더 보기 좋을 것 같다는 생각이 듭니다. 고래스킨을 다운로드할 수 있는 곳은 네이버 카페 에센라이프입니다.


고래 스킨 블로그 이름(제목) 헤더 영역 배경색 변경
처음 고래 스킨을 적용하면 회색 계통으로 깔끔하지만 조금 밋밋한 부분이 있는데요. 배경색을 바꾸면 좀 더 보기 좋은 형태로 바뀔 수 있습니다. 고래스킨 적용후 블로그 이름(제목) 헤더 영역 배경색을 수정하려면 두 가지 방법이 있습니다.
- 레이아웃 설정에서 번경
- html 편집에서 변경
레이아웃 설정에서 변경은 단색으로 변경가능하고 html 편집에서 변경하면 CSS 태그를 사용하여 여러가지 색상으로 변경이 가능합니다. 단색으로 블로그 제목 배경색을 변경하려면 첫 번째 레이아웃 설정에서 변경하시고, 여러 가지 조건으로 색상을 변경하려면 html 편집 CSS 화면에서 태그 조건을 주고 변경하시면 됩니다.

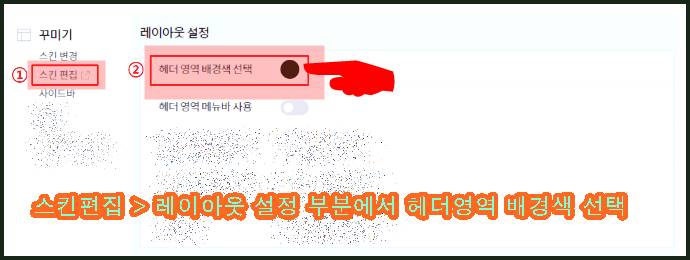
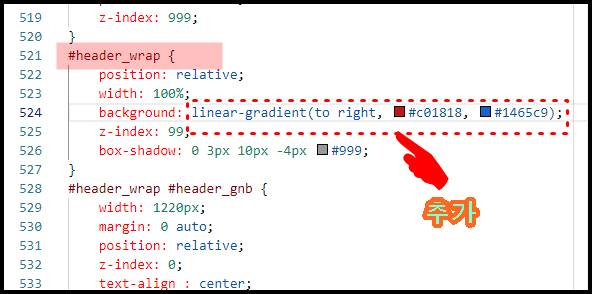
첫 번째 방법은 스킨편집에서 레이아웃 설정에 보시면 헤더 영역 배경색 선택에서 색상을 변경할 수 있습니다. 저는 두 번째 방법인 " html 편집 CSS 부분 " 에서 " background:linear-gradient(to right, #c01818; #1465c9); "를 추가하고 블로그 이름(제목) 헤더 영역 배경색을 바꾸었습니다. 먼저 결과 부터 말씀드릴게요.

▼▼

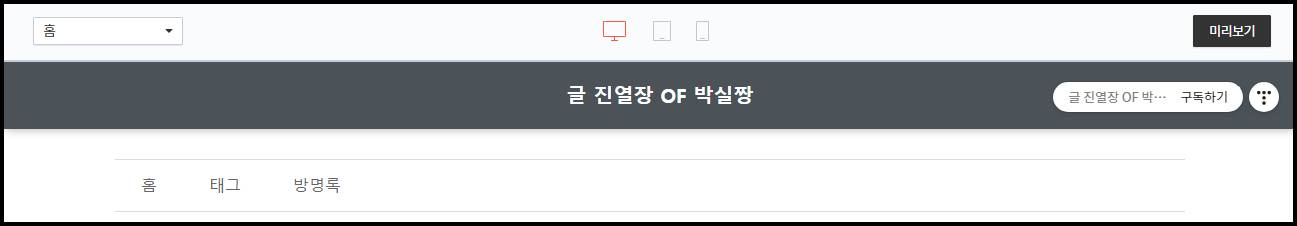
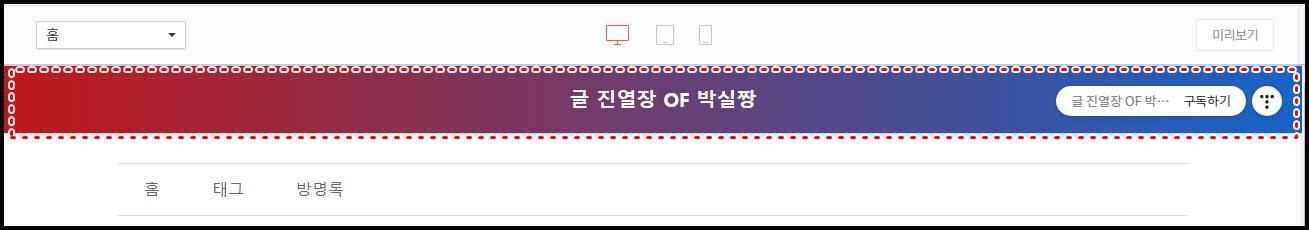
처음에 검정색 바탕이었는데 CSS 화면에서 태그 코드로 편집 후 빨간색에서 점차적으로 파란색으로 바뀌는 배경으로 수정했습니다. 이렇게 블로그 제목 헤더 영역 색상을 바꿀 수 있는데 그 과정을 한번 살펴볼게요.

위처럼 고래 스킨 블로그 제목(이름) 헤더 영역 배경 색상을 바꾸는 순서는 스킨 편집 > HTML 화면 > CSS 편집 화면 #header_wrap { 를 찾아서 background: 뒤에 linear-gradient(to right, # c01818 ; # 1465c9 ); "을 추가하면 됩니다.
고래 스킨 4.2 블로그 제목 헤더 영역 배경색 바꾸기
고래 스킨 4.2 블로그 제목(이름) 헤더 영역 배경색 바꾸기 글을 마치며 다음에는 블로그 이름이 왼쪽에 있는 것을 가운데로 설정하는 방법을 메모해 둘게요. 이것도 간단히 CSS 편집 화면에서 태그 text-align : center ; 를 # header_wrap #header_gnb { 이 부분을 찾아서 추가하면 됩니다.
'블로그' 카테고리의 다른 글
| 티스토리 고래 스킨 수정 편집 (ft 사이드바 타이틀 배경색 바꾸는 방법 ) (2) | 2024.03.12 |
|---|---|
| 티스토리 고래 스킨 편집(ft 헤더 영역 블로그 이름 위치 변경 ) (1) | 2024.03.11 |
| 티스토리 두번째 블로그 만들다.( 고래스킨 적용 및 다운 받는 곳 ) (2) | 2024.03.06 |
| 블로그 부업 구글 애드센스 수익 계산기로 알아본 주제별 예상 수익 (2) | 2024.03.04 |
| 퇴근 후 블로그 부업 구글 애드센스 노마드 라이프를 꿈꾸며 (3) | 2024.01.28 |


댓글