
오늘의 블로그 배우기 내용은 티스토리 고래 스킨을 적용한 후 헤더 영역 블로그 이름 위치 변경에 관한 내용입니다. 처음 고래 스킨을 적용하면 블로그 이름이 왼쪽에 위치하죠. 이것을 가운데로 옮길 수 있는데 그 과정에 대해 한번 살펴볼게요. 아마도 블로그 CSS 태그 코딩을 잘 아시는 분들은 쉽지만 저처럼 초보자인 분을 위한 글이니 이해해 주시고 한번 읽어보시면 쉽게 위치 변경 할 수 있습니다.
먼저, 왼쪽에 있는 블로그 이름 위치를 가운데로 옮긴 결과물 사진부터 살펴 볼게요. 아래 사진을 살펴보면 위치가 변경되어 있는 부분이 보입니다. 헤더 영역 블로그 이름 위치를 변경하고 싶은 분은 쉽게 할 수 있으니 계속해서 읽어보시면 도움이 될 것입니다.
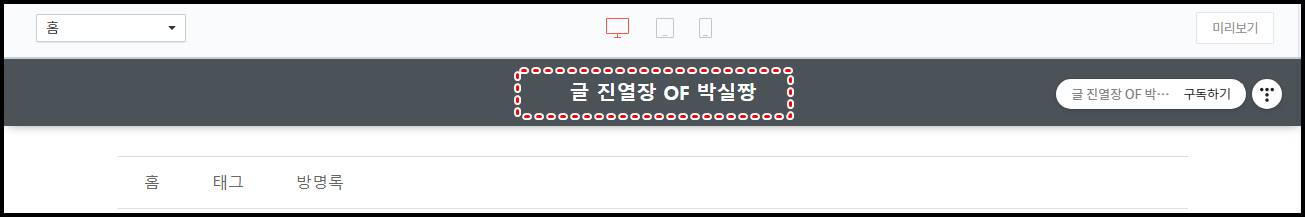
티스토리 고래 스킨 편집 ( 블로그 이름 위치 변경 )

▼▼▼

위 사진은 티스토리 고래스킨 헤더 영역 블로그 이름 위치입니다. 처음엔 왼쪽정렬로 되어 있습니다. 이것을 가운데로 위치 변경한 모습입니다. 초보자도 쉽게 따라 할 수 있는 부분이니 참고하세요.
고래 스킨 블로그 이름 위치 변경 순서
티스토리 고래 스킨 헤더 영역 블로그 이름 위치 변경 순서입니다.
- 스킨편집 클릭
- html 편집 클릭
- css 화면 클릭
- ctrl F를 누르고 #header_wrap #header_gnb { 부분을 찾기
- text-align : center ; 추가 하기
위 순서대로 하면 쉽게 블로그 이름 위치를 변경할 수 있습니다. 정말 간단하죠. 고래 스킨을 조금 수정하고 싶은 분이 있다면 이렇게 헤더 영역 블로그 이름 위치를 변경해 보세요. 조금 색다르게 보일 수도 있으니까요.

위 사진처럼 #header_wrap #header_gnb { 아래 부분에 text-align : center ; 를 추가하면 블로그 이름 위치를 가운데로 옮길 수 있습니다.
티스토리 블로그 고래스킨 편집 마무리 글
티스토리 두 번째 블로그에 고래스킨을 적용하고 조금씩 스킨 편집을 통해 모양을 바꾸려고 하는데 일단 배경 색상 및 헤드 영역 블로그 이름 위치를 변경하는데 까지 성공했습니다. 다음에는 사이드 영역 타이틀 배경색을 바꾸는 방법에 대해 메모해 둘게요. 혹시나 고래스킨 헤드 영역 배경색을 바꾸고 싶은 분은 아래 글을 참고해 보세요.
티스토리 고래 스킨 4.2 수정 편집(ft. 블로그 이름 헤더 영역 배경색 변경 )
티스토리 고래 스킨 4.2 수정 편집(ft. 블로그 이름 헤더 영역 배경색 변경 )
오늘은 두 번째 티스토리 블로그에 적용한 고래 스킨 4.2 CSS 수정 편집으로 블로그 제목 이름 헤더 영역 배경색 변경에 대해 알아보도록 하겠습니다. CSS를 잘 모르는 분들도 쉽게 수정할 수 있는
basic55.tistory.com
" 큰세상 작은 메모장 " 방문을 환영합니다.
1. 블로그의 주제는 다양한 주제로 세상의 모든 것에 대한 개인생각과 인터넷 정보를 서로 공유하기 위해 만든 블로그입니다. 글로 설명하기엔 뭔가 부족한 부분도 있습니다. 개인적으로 포스팅할 때마다 신경 써서 적고 있습니다.
2. 블로그에서 정보를 얻고자 하는 분들에게는 100% 만족할 만한 정보가 아니더라도 양해 부탁드리며 많은 소통하기를 원합니다.
< 블로그 카테고리> 는 티스토리 블로그를 운영하면서 얻은 블로그 관련 지식 및 내용에 대한 글을 저장해 두는 공간입니다.
<< 부족한 글 끝까지 읽어주셔서 감사합니다.>>
도움이 되었다면 ' 공감 ' 꾹! , ' 댓글 ' 에 비밀 흔적을 남겨 주시면 감사하겠어요.
" 오늘도 좋은 하루 보내시고 건강하세요 "
'블로그' 카테고리의 다른 글
| 티스토리 고래 스킨 4.2 수정 편집(ft. 블로그 이름 헤더 영역 배경색 변경 ) (5) | 2024.09.29 |
|---|---|
| 블로그 포스팅 글 검색 상위 노출에 영향을 주는 것 (6) | 2024.09.29 |
| 티스토리 고래 스킨 수정 편집 (ft 사이드바 타이틀 배경색 바꾸는 방법 ) (9) | 2024.09.27 |
| 퇴근 후 블로그 부업 구글 애드센스 노마드 라이프를 꿈꾸며 (7) | 2024.09.22 |
| 블로그 주제별 구글 애드센스 예상 수익 (12) | 2024.09.13 |


댓글